Cara Membuat Scrolling Ticker HOT News – Ticker adalahteks berjalan yang bisa digunakan untuk menyampaikan sebuah pengumuman, berita,pemberitahuan, rss hot news dan lain-lain seperti layaknya sebuah jadwal keberangkatan penerbangan itu lho !. Sobat dapat menempatkan ticker di area posting (bawah atau ataspostingan) ataupun di sidebar. Teks berjalan atau ticker ini pernah saya buatdihalaman Link Sobat untuk memberitahukan syarat tukar link/banner. Silahkansaja sobat edit teks tulisan, jenis/warna border ticker serta warna hurup. Jikatemplate anda dengan background hitam, rubah saja warna border ticker menjadiputih, background color menjadi hitam sehingga ticker terlihat lebih sepadandengan template. Sengaja nulis ini siapa tau ada Mister dari negeri antahberantah yang baca..gkkk.
Cara Membuat Ticker di Posting Blog :
1. Masuk dulu ke panel posting blogger seperti saatsobat akan memposting sebuah artikel baru. Pilih opsi Edit HTML disebelahtulisan Compose.
2. Copy script HTML dibawah ini dan paste di areaposting mana saja yang sobat inginkan.
<div id="TICKER"onmouseout="TICKER_PAUSED=false" onmouseover="TICKER_PAUSED=true"style="background-color: white; border-bottom: 1px solid rgb(204, 204,204); border-top: 1px solid rgb(204, 204, 204); display: none; overflow:hidden; width: 520px;"><span style="background-color:#7fb51a;"> <spanstyle="color: white;"> <b>Syarat TukarLink/Banner</b></span> </span> <b>Blog anda terdaftar diSearch Engine dan halaman tukar link anda terindeks diGoogle.</b> <spanstyle="background-color: #ffaa00;"> <span style="color: white;"><b>Terdaftar</b></span> </span> <b>Terdapatmeta tag search engine pada template.</b> <span style="background-color: #0088ff;"> <b><spanstyle="color: white;"> Terindeks</span></b> </span> <b>Halamanblog muncul pada hasil pencarian Google... </b> </div><script language="javascript"src="http://discovernine.webs.com/zoomimage/webticker_lib.js"type="text/javascript"></script>
3. Hasil dari Hot News Ticker terlihat sepertidibawah ini :
4. Jika anda ingin meletakkan ticker ini secarapermanen pada template, tentukan dulu dimana sobat ingin meletakkannya apakahdiatas judul, dibawah judul atau dibawah postingan. Kemudian carilah kode HTMLyang berhubungan untuk meletakkan script ticker dalam template. Misalnya untukmeletakkan ticker dibawah judul maka sobat harus meletakkan script ticker tepatdibawah kode <div class='post-bodyentry-content'>. Jangan lupa tambahkan kode pembuka <b:ifcond='data:blog.pageType =="item"'> dan kode penutup </b:if> supaya ticker tidak muncul dihalaman homepage. Sobat juga dapat memasukkan link URL pada teks sesuai keinginan anda pada script ticker ini.
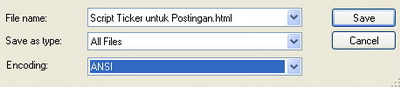
5. Untuk memudahkan memodifikasi sebuah scriptHTML, editlah dulu script HTML anda di Notepad kemudian pilih Save As scripttadi dengan memberikan ekstensi .html pada bagian File name dan All Files padabagian Save as type seperti gambar dibawah ini. Maka file script anda bukanlagi berekstensi .txt seperti layaknya file Notepad, namun sudah menjadi filedengan ektensi .html yang dapat sobat buka pada browser dengan cara doubleklik. Saya sering melakukan cara ini untuk dapat langsung melihat hasil darisebuah script pada browser. Sehingga kalau ada kesalahan atau ada hal yangmungkin masih perlu diedit dapat kita ketahui langsung.
Demikian cara sederhana untuk membuat ticker dengan scroll yang bisa saya share untuk sobat. Semoga ticker ini bisa bermanfaat untuk menyampaikanberita-berita penting di blog anda.



No comments:
Post a Comment